Après un an d’attente, le très attendu de Google Mise à jour de l’expérience de la page s’est enfin déployé. Cela signifie que les sites Web à chargement rapide, réactifs et performants auront désormais de meilleures chances d’être classés pour les requêtes de recherche pertinentes.
A tous ceux qui ont suivi Les mises à jour de l’algorithme de Google au fil des ans, cette mise à jour ne devrait pas être une surprise. Google a toujours priorisé le contenu de qualité de classement pour ses chercheurs. Une grande partie de la qualité d’un site Web est l’expérience qu’il offre aux utilisateurs.
Personne n’aime un site Web lent. Une mauvaise expérience utilisateur ou des temps de chargement lents peuvent entraîner des taux de rebond plus élevés et plus courts temps de séjour. Si vous n’êtes pas sûr que vos pages Web offrent une expérience de haute qualité, le moment est venu de faire le point.
Voici un aperçu de ce que comprend l’expérience de page, comment améliorer les signaux d’expérience de page sur votre propre site Web et ce que la mise à jour signifie pour le paysage global des moteurs de recherche.
Qu’est-ce que la mise à jour de l’expérience de la page ?
Les Mise à jour de l’expérience de la page est la première mise à jour de l’algorithme à se concentrer sur l’expérience de l’utilisateur avec chaque partie d’une page Web. Pour le dire autrement, Google prend désormais en compte les performances techniques et l’UX de votre site Web dans son algorithme de classement.
Dans le passé, Google s’est fortement concentré sur l’autorité d’un site Web (qu’il mesure principalement par le biais de backlinks). Il examine également la qualité et la pertinence du contenu de la page.
Ces facteurs sont toujours importants pour un bon classement, mais comme l’interface utilisateur/UX du Web s’est améliorée au cours de la dernière décennie, il est clair qu’en plus de la fiabilité et de la qualité, les utilisateurs préfèrent également les sites Web très performants.
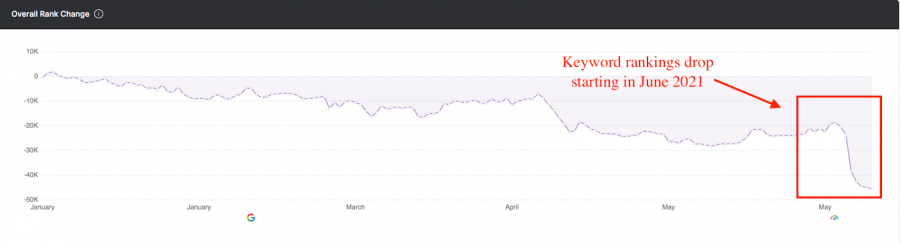
Le déploiement de la mise à jour de l’expérience de page a commencé début juin 2021. Pour les sites Web qui ont connu une baisse de leur classement par mot-clé ou de leurs performances de référencement à cette époque, il est probable que la nouvelle norme d’expérience de page ait été à l’origine de la baisse de votre classement.
Les classements baissent comme on le voit dans Aperçu de la CGC
Le site Web ci-dessus a connu une baisse significative de son classement à partir de début juin. La baisse a commencé à s’aplanir à la mi-juin à la fin de la mise à jour de l’expérience de la page de Google.
Donc, si vous voyez une tendance de performances similaire dans les données de classement des mots clés de votre propre site Web, la mise à jour en est probablement la raison. Pour éviter de perdre ces positions de mots clés précieuses à long terme, il est temps de prendre des mesures pour regagner ces classements de mots clés avec des améliorations de l’expérience de la page.
Comment savoir si mon site Web a une bonne expérience de page ?
Les images et les contenus multimédias riches de vos pages Web se chargent-ils rapidement ? Avez-vous un site Web réactif qui ajuste son affichage à l’appareil de l’utilisateur ? Votre site Web répond-il rapidement après que l’utilisateur a effectué une action comme faire défiler ou cliquer ?
Source de l’image : https://www.seguetech.com/considerations-when-planning-responsive-design/
Si les réponses à ces questions sont non, il est peu probable que vos pages Web offrent une expérience de page de qualité aux utilisateurs.
Mais pour obtenir une image plus concrète, la meilleure façon de comprendre l’expérience de la page actuelle de votre site Web est dans votre Console de recherche Google Compte.
Fonctionnalité d’expérience de la page de la console de recherche Google
Google Search Console est une plate-forme gratuite que les webmasters peuvent utiliser pour suivre leurs performances de référencement, confirmer l’exploration et l’indexation de leurs pages Web et résoudre les problèmes d’expérience de page et les problèmes techniques sur leurs sites.
Une fois que vous configurer la console de recherche Google pour la propriété de votre site Web, vous aurez accès à de nombreuses informations sur vos performances de référencement, y compris la qualité et les performances techniques de vos pages Web.
Google quantifie la qualité de l’expérience d’une page Web via Core Web Vitals, la convivialité mobile, la sécurité et les pages HTTPS. Google fournit aux webmasters des détails sur chacune de ces normes et comment les améliorer dans l’outil Google Search Console.
Que sont les éléments essentiels du Web ?
Core Web Vitals est un ensemble de normes créées par Google pour mesurer la qualité de l’expérience de la page d’un site Web sur les ordinateurs de bureau et les appareils mobiles. Ils incluent les métriques suivantes :
La plus grande peinture à contenu (LCP); Cette mesure fait référence au temps qu’il faut pour que le plus gros élément de texte ou d’image de votre page Web se charge
Délai de première entrée (FIP) : Le temps qu’il faut à une page Web pour répondre au premier clic ou action de l’utilisateur
Décalage de mise en page cumulatif (CLS) : Il s’agit de la stabilité visuelle d’une page Web. La mise en page doit toujours rester cohérente pour les utilisateurs et ne pas changer lorsqu’ils sont sur la page
Comment identifier les problèmes de Core Web Vitals
Pour avoir une idée de la position de vos Core Web Vitals, accédez à vos rapports Core Web Vitals. Google fournit des rapports pour les versions de bureau et mobiles de votre site Web.
Dans votre rapport, Google vous informera du type d’erreurs qu’ils identifient et sur quelles URL. Vos pages Web seront classées comme « Mauvais », « A besoin d’être amélioré » ou « Bon ». Votre objectif devrait être que toutes vos pages Web sur votre site soient évaluées avec une « bonne » expérience de page.
Dans votre rapport, Google vous informera du type d’erreurs qu’ils identifient et sur quelles URL. Vos pages Web seront classées comme « Mauvais », « A besoin d’être amélioré » ou « Bon ». Votre objectif devrait être que toutes vos pages Web sur votre site soient évaluées avec une « bonne » expérience de page.
Par exemple, le site Web ci-dessus rencontre un problème LCP sur l’une de ses URL. Le plus gros élément de texte ou d’image sur cette URL prend plus de 4 secondes à charger.
La prochaine étape pour ce propriétaire de site serait de se concentrer sur la résolution de ce problème spécifique de Core Web Vitals.
Comment résoudre les problèmes de Core Web Vitals
Bien que l’outil Google Search Console vous dise quelles erreurs se produisent, il ne fournira pas d’instructions explicites sur la façon de résoudre les erreurs qu’il identifie.
Pour ce faire, vous devrez travailler avec votre développeur Web ou un stratège en référencement ayant une connaissance approfondie des normes techniques de référencement. En fonction des erreurs rencontrées par vos pages Web, le temps et la portée de la résolution de ces problèmes sur le backend de votre site Web différeront.
Cependant, une fois que vous avez résolu le problème, vous pouvez valider si le correctif a réussi dans votre compte GSC. Cliquez simplement sur l’erreur dans la liste « Détails » et vous serez dirigé vers une nouvelle page où vous pourrez valider le correctif.
Une fois que vous avez soumis votre validation, il faudra jusqu’à 28 jours à Google pour explorer la page Web et confirmer si le problème est effectivement résolu.
Normes d’utilisation mobile
En plus de Core Web Vitals, l’expérience des pages Web est également déterminée par la façon dont ces pages fonctionnent sur mobile.
Plus de 60 % des recherches sur Google ont lieu sur des appareils mobiles. C’est pourquoi Google est passé à l’indexation mobile d’abord en 2019 et pourquoi, en mars 2021, ils ont entièrement supprimé les versions de bureau du site Web de leur index.
Ainsi, afin de fournir une expérience de page de qualité aux chercheurs, vos pages mobiles doivent avoir les mêmes temps de chargement rapides et les mêmes fonctionnalités que vos homologues de bureau.
Comment identifier les problèmes d’utilisabilité mobile
Tout comme avec Core Web Vitals, Google Search Console fournit un rapport d’utilisabilité mobile. Utilisez-le pour identifier tout problème avec vos pages mobiles.
Dans votre rapport, vos pages Web seront marquées comme « Valide » ou « Erreur ».
Il y a six erreurs d’ergonomie mobile que le rapport peut identifier. Les webmasters peuvent examiner ces erreurs et valider les correctifs de la même manière qu’ils le font dans leur rapport Core Web Vitals.
Comment rendre un site Web plus adapté aux mobiles
L’un des meilleurs moyens d’améliorer l’expérience de votre page mobile est de mettre en œuvre Pages mobiles accélérées (AMP).
AMP est simplement un framework HTML qui aide le contenu à se charger plus rapidement et à mieux fonctionner sur mobile. Voici un exemple de page mobile accélérée en HTML.
Source de l’image : https://www.c-sharpcorner.com/article/introduction-to-accelerated-mobile-pages-amp-part-two/
AMP n’est pas une optimisation facile à mettre en œuvre sans quelques connaissances en développement Web. Il est important de consulter votre développeur Web ou votre équipe de développement pour vous assurer qu’AMP est correctement codé sur votre site.
Vous pouvez alors tester vos pages AMP dans Google Search Console.
Problèmes de sécurité et pages HTTPS
La norme d’expérience de la page finale concerne la sécurité de votre site Web.
Si les utilisateurs visitent votre site Web et rencontrent ensuite des problèmes de sécurité, il est peu probable qu’ils reviennent. Il est peu probable que Google affiche une page Web dans les SERP qui n’offre pas une expérience de navigation sécurisée.
En outre, la majorité de vos pages Web doivent être diffusées via HTTPS pour être considérées comme offrant une bonne expérience de page.
HTTPS garantit une navigation sûre et sécurisée en utilisant le cryptage. Si vous devez encore ajouter HTTPS à votre site Web, faites-le dès que possible.
4 façons simples d’améliorer l’expérience de la page
Certains signaux d’expérience de page nécessitent plus de temps, de ressources et de coûts pour être opérationnels.
Cependant, pour les webmasters qui ne peuvent pas apporter de grands changements aux performances techniques de leurs pages Web, voici quelques moyens simples et économiques d’améliorer les signaux d’expérience de votre page dès maintenant.
#1 : Vérifiez le thème de votre site Web
Pour les webmasters qui utilisent un modèle ou un thème de leur système de gestion de contenu (CMS), il est possible que le thème que vous avez choisi ralentisse le temps de chargement de votre page.
Recherchez des thèmes conçus pour un chargement rapide et optimisés pour les moteurs de recherche. Cela peut être résolu assez rapidement sans avoir à apporter de modifications majeures aux serveurs Web ou à l’hébergement.
#2 : Compressez vos images
Si vous rencontrez des erreurs LCP, il est probable que l’un de vos principaux éléments d’image ne se charge pas rapidement. Pour résoudre, enregistrez vos images dans les plus petits fichiers possibles ou utilisez un outil pour compresser vos images.
#3 : Réduire les redirections
En général, il est préférable d’éviter les redirections si vous le pouvez. Cependant, si vous apportez des mises à jour à la conception de votre site Web ou migrez votre site, les redirections peuvent avoir un impact sur les temps de chargement de vos pages.
Si vous avez des pages Web qui nécessitent des redirections, évitez plus d’une seule redirection pour accéder à n’importe quelle ressource de votre site Web. Aussi, évitez d’ajouter des liens internes ou création de liens vers des pages contenant des redirections.
#4 : Pensez à changer d’hébergeur de site Web
Si vous avez un plan d’hébergement partagé, cela peut affecter la vitesse du site et les temps de chargement, car la bande passante et la mémoire sont partagées entre plusieurs sites Web.
Il est peut-être temps que votre site Web passe à un serveur dédié ou à un hébergement cloud en tant que propriétaire unique du site Web. Vous pouvez également envisager une réseau de diffusion de contenu (CDN).
Que signifie la mise à jour de l’expérience de page pour l’avenir du référencement ?
Maintenant que l’expérience de la page est un facteur de classement officiel, certains pourraient se demander comment cela pourrait changer le paysage des moteurs de recherche.
La bonne nouvelle est que la recherche devient plus démocratique.
Comme les signaux d’expérience de page ont plus de poids, d’autres facteurs comme les backlinks deviennent légèrement moins importants. Donc, si vous êtes une marque plus récente qui a un site Web de haute qualité avec un excellent contenu et une excellente expérience de page, vous pouvez rivaliser avec les concurrents qui ont une meilleure réputation.
Si vous voulez vous présenter pour mots-clés de grande valeur dans votre secteur, investir dans l’amélioration des signaux d’expérience de votre page peut avoir un impact majeur sur l’augmentation de vos positions de classement, même si vous travaillez toujours à renforcer l’autorité de votre site.
L’objectif final de Google a toujours été de classer le contenu le plus pertinent et de la plus haute qualité pour les utilisateurs. La mise à jour de l’expérience de la page est la progression naturelle pour améliorer les résultats de recherche pour les utilisateurs et pour les sites Web qui privilégient la qualité.
Crédit d’image : tranmautritame; pexels; Merci!
L’article Comment la mise à jour de l’expérience de la page transformera-t-elle la recherche ? est apparu en premier sur zimo news.