Vous êtes-vous déjà demandé pourquoi les applications Web telles que Tinder, Starbucks ou Uber réussissent si bien? Certaines des applications les plus populaires sur le marché sont des applications Web progressives, également appelées PWA. Mais que sont exactement les PWA et pourquoi ont-ils fait fureur? Examinons de plus près certaines de ces applications et pourquoi vous devriez envisager d’en créer une pour votre entreprise en pleine croissance.
Les PWA les plus populaires: une introduction aux applications Web progressives
Qu’est-ce qu’une PWA et en quoi diffèrent-ils des applications natives?
Après avoir choisi les cerveaux de développeurs Web experts, nous avons réduit les principales fonctionnalités des PWA et en quoi elles diffèrent des applications natives?
Bien que les PWA soient encore techniquement des « applications », la clé à retenir est qu’elles fonctionnent dans un navigateur et ne sont pas téléchargés sur votre appareil. Par exemple, vous pouvez facilement accéder au Flipboard PWA via le navigateur de votre téléphone sans avoir à télécharger l’application. Leur version de navigateur a toujours l’air, se sent et agit de la même manière, mais n’occupe pas autant d’espace de stockage.
Explorons les fonctionnalités spécifiques qui composent une PWA.
Caractéristiques d’une PWA
Si vous envisagez de créer une application Web, les fonctionnalités d’une PWA pourraient mieux convenir à vos objectifs. Alors, jetons un coup d’oeil. Pour qu’une application soit considérée comme progressive, elle doit être:
- Sensible
- Accessible hors ligne
- Navigation simple (comme une application mobile)
- À jour
- En sécurité
- Facilement découvrable
- Capable de produire des notifications push
- Installable
- Facilement reliable
En plus de ces fonctionnalités, le logiciel doit être créé avec un manifeste d’application Web, un service worker et utiliser HTTPS. Voici une ventilation de ces aspects plus techniques.
Manifeste d’application Web
Votre application Web doit contenir un fichier qui la rend «installable» sur votre bureau. Par exemple, lorsque vous tapez «spotify.com», vous serez invité à installer la version de bureau.
Travailleur de service
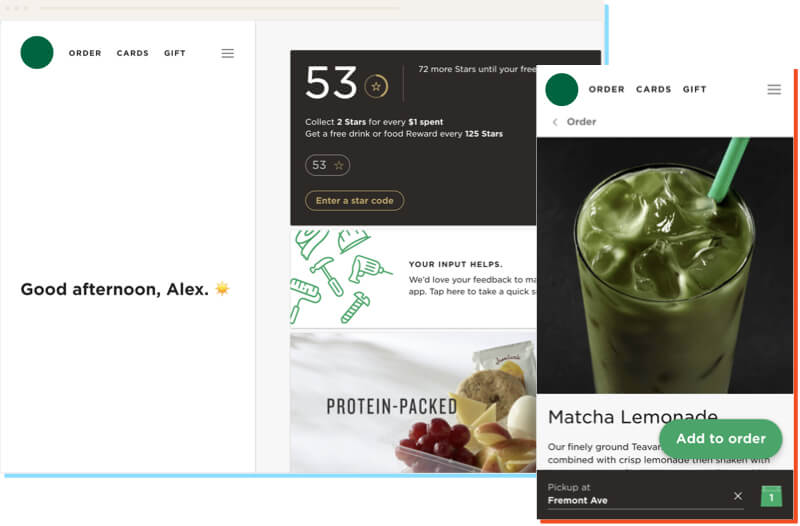
Un service worker est un script qui s’exécute en arrière-plan lorsque vous utilisez une PWA. Il met en cache les informations, les rendant disponibles pour une utilisation hors ligne. Par exemple, Starbucks a créé une PWA réussie qui permet aux clients de vérifier les prix, de personnaliser leur commande et d’ajouter des articles à leur panier lorsqu’ils sont hors ligne. Une fois en ligne, l’achat peut être mis en œuvre.
HTTPS
HTTPS offre un hébergement sûr et sécurisé pour les PWA afin de garantir que personne ne puisse interférer ou écouter les communications entre votre application et l’utilisateur. Toutes les PWA doivent utiliser HTTPS. Si vous souhaitez passer à HTTPS, nous vous recommandons de contacter les meilleurs développeurs Web.
Maintenant que nous avons décomposé les termes et ce qu’est une PWA, examinons une liste d’applications Web progressives populaires et ce qui les fait réussir.
Les 10 PWA les plus performants du marché
De nombreuses entreprises commencent à créer leurs propres PWA. Mais qu’est-ce qui rend ces applications si populaires? Voici quelques-uns des exemples les plus réussis qui ont pris d’assaut leur public et dépassé toutes les attentes.
Starbucks
Starbucks a créé une PWA qui permet aux utilisateurs de visualiser et d’interagir avec leur site Web comme ils le feraient avec une application native. En comparaison, leur PWA est plus de 99% plus petite que leur application iOS téléchargeable. De plus, ceux qui n’ont peut-être pas accès à Internet à tout moment peuvent facilement parcourir, accéder et ajouter des éléments du menu à leur panier.
Une fois de retour en ligne, les utilisateurs peuvent acheter leurs articles. L’objectif de cette PWA était de fournir aux clients Starbucks une expérience semblable à une application où ils pouvaient facilement personnaliser leurs commandes où qu’ils se trouvent.
Depuis son introduction, Starbucks a vu une augmentation significative de ses commandes d’applications Web – 2x le montant en fait – et rapporte que le nombre de commandes provenant de leur navigateur est à peu près le même que celui de l’application native.

Le principal avantage de Flipboard est la possibilité d’accéder à des articles et à des segments d’actualités du monde entier en un seul endroit pratique. Initialement lancé en tant qu’application native, Flipboard a développé son PWA pour compléter l’application.
L’objectif de leur PWA est de donner à leur public une expérience d’application Web très facile à utiliser. Celui qui ressent, regarde et réagit de la même manière. Avec le technicien de service intact, les téléspectateurs peuvent enregistrer des histoires et des images pour y accéder ultérieurement hors ligne. Le PWA de Flipboard est également nettement plus petit et se charge plus rapidement.

Forbes
En 2017, Forbes a annoncé la sortie d’une nouvelle expérience Web mobile sophistiquée avec toutes les fonctionnalités d’une PWA. Au moment de l’annonce, ils ont également déclaré que le PWA serait publié en 3 phases.
L’objectif de Forbes tournait autour de vitesses de chargement plus rapides, d’expériences utilisateur améliorées, d’esthétique et d’accès au contenu hors ligne. « Ce nouveau site mobile est notre première étape majeure dans l’optimisation de nos capacités de narration, et il crée une expérience meilleure, plus rapide et plus attrayante pour les lecteurs de Forbes, » explique Salah Zalatimo, SVP des produits et de la technologie chez Forbes Media.
La nouvelle page se charge à une vitesse fulgurante – 8/10 de seconde, pour être exact. Quant à leurs résultats? Leur engagement des utilisateurs a doublé depuis la sortie.

MakeMyTrip
Alors que les deux tiers de leurs réservations proviennent d’utilisateurs mobiles, MakeMyTrip a développé une PWA pour compléter leur application native à succès. Pour certains, il est préférable de réserver simplement des vacances en ligne via un navigateur Web.
Cela fait de leur PWA le complément parfait à leur stratégie marketing. Depuis la mise en œuvre, ils ont vu 3x le nombre de conversions grâce à leur PWA, et une réduction de 20% de leur taux de rebond. Ils ont également pu atteindre 24% de villes en plus en Inde, leur public cible.

Uber
La plupart des utilisateurs d’Uber ont peut-être réservé avec succès des trajets via l’application mobile conviviale, mais les nouveaux utilisateurs semblent préférer réserver via un navigateur Web. Cette statistique a conduit à la création de leur PWA pour aider à rationaliser l’interaction de l’utilisateur et augmenter les conversions.
La principale concentration d’Uber lors du développement de l’application Web? Rapidité bien sûr – adaptée à une entreprise de transport. Le passage à un nouveau cadre leur a permis d’obtenir la vitesse souhaitée et d’améliorer l’expérience client globale.

Voyant que les internautes n’apportaient que 1% des conversions, Pinterest s’est fixé comme objectif d’augmenter de manière exponentielle leur taux de conversion. Après le développement, ils ont vu une augmentation substantielle du temps passé sur l’application Web (40%), la croissance des revenus publicitaires (en hausse de 44%) et un engagement accru (en hausse de 66%).

Spotify
À l’instar d’autres entreprises bien connues, Spotify a développé une PWA pour aller de pair avec leur application mobile et de bureau native. Bien que vous puissiez certainement télécharger l’application de bureau, Spotify a complètement réorganisé son expérience de navigateur Web avec son PWA amélioré.
Avec des fonctionnalités, une vitesse, une réactivité et des éléments visuels améliorés, les utilisateurs profitent d’une expérience d’écoute musicale plus agréable. Dans l’ensemble, le PWA fonctionne bien mieux qu’avant. Et, en fonction de vos préférences personnelles, vous pourriez la privilégier par rapport à leur application de bureau.

Twitter Lite
En se concentrant sur les mises à jour et les améliorations du navigateur, Twitter a décidé de créer la PWA Twitter Lite. Ils voulaient augmenter la réactivité, l’accessibilité et la vitesse, tout en réduisant l’utilisation des données (jusqu’à 70%).
Ils se sont concentrés sur le développement de leur PWA afin que les utilisateurs puissent facilement naviguer entre plusieurs comptes, messages directs et avoir une plus grande facilité d’utilisation. En ajoutant des raccourcis clavier, des GIF interrogeables et des notifications push, ils ont pu y parvenir.
Avec une invite supplémentaire «enregistrer sur la page d’accueil», Twitter a remarqué une augmentation significative. Ils ont rapporté 250000 utilisateurs quotidiens uniques avec des interactions provenant directement de la page d’accueil de l’abonné. Avec plus de 328 millions d’utilisateurs mensuels, Twitter a mis l’accent sur la taille / vitesse de téléchargement de la PWA. Le PWA fonctionne à 600 Ko par rapport aux 25,5 Mo requis pour leur application traditionnelle.

Miam
Reconnu comme un outil de cuisine très convivial, Yummly aide à fournir aux chefs à domicile des recettes délicieuses, nutritives et opportunes. Bien qu’ils aient leur propre application native que les consommateurs peuvent télécharger, le site Web yummly.com fonctionne, se sent et ressemble à une application mobile.
Il est extrêmement convivial et se souvient même des types d’ingrédients avec lesquels vous aimez cuisiner. Vous recevrez de nouvelles recettes recommandées pour satisfaire vos papilles gustatives, votre budget et vos contraintes de temps en fonction de votre facilité d’utilisation.

tinder
Comme beaucoup d’autres, Tinder PWA est nettement plus petit que son application mobile native (2,8 Mo et 30 Mo, respectivement). Après s’être concentré spécifiquement sur les vitesses de chargement et les améliorations des performances, Tinder a constaté une augmentation impressionnante des balayages d’utilisateurs, de la messagerie, des modifications de profil et du temps passé au sein de la PWA. Ils ont également remarqué que les achats sont similaires à ceux de leur application native.

Tournez-vous vers Développement progressif d’applications Web pour votre prochain projet
Les données parlent d’elles-mêmes. Les entreprises qui souhaitent vraiment améliorer l’expérience utilisateur et stimuler les ventes se tournent vers les PWA pour obtenir des réponses.
La question est: êtes-vous prêt à créer le vôtre? Si vous êtes toujours sur la clôture, considérez ces avantages:
- Temps de chargement plus rapides
- Expériences utilisateur améliorées
- Données téléchargeables
- Utilisation de type application mobile et satisfaction des consommateurs
- Diminution massive de la taille de l’espace de stockage enregistré sur l’appareil
Conclusion
Avec les possibilités d’applications Web plus esthétiques, stables et plus sécurisées à l’horizon, les PWA ouvrent la voie à des solutions progressives pour tous les types d’entreprises.
Cependant, comme pour tout ce qui mérite d’être développé, il est important de tenir compte de votre budget et des spécifications de votre projet avant de vous lancer la tête la première dans un nouveau projet.
Avant de donner suite à vos idées, consultez une équipe d’experts en développement pour voir si une PWA convient à votre entreprise. Créer vos propres applications peut être un parcours cahoteux si vous ne savez pas quelles erreurs courantes éviter.
Avec la bonne vision et le bon support, vous lancerez votre application unique avec succès en un rien de temps.
Crédit d’image du haut: cottonbros; pexels
L’article Les PWA les plus populaires de 2021: une introduction aux applications Web progressives est apparu en premier sur zimo news.